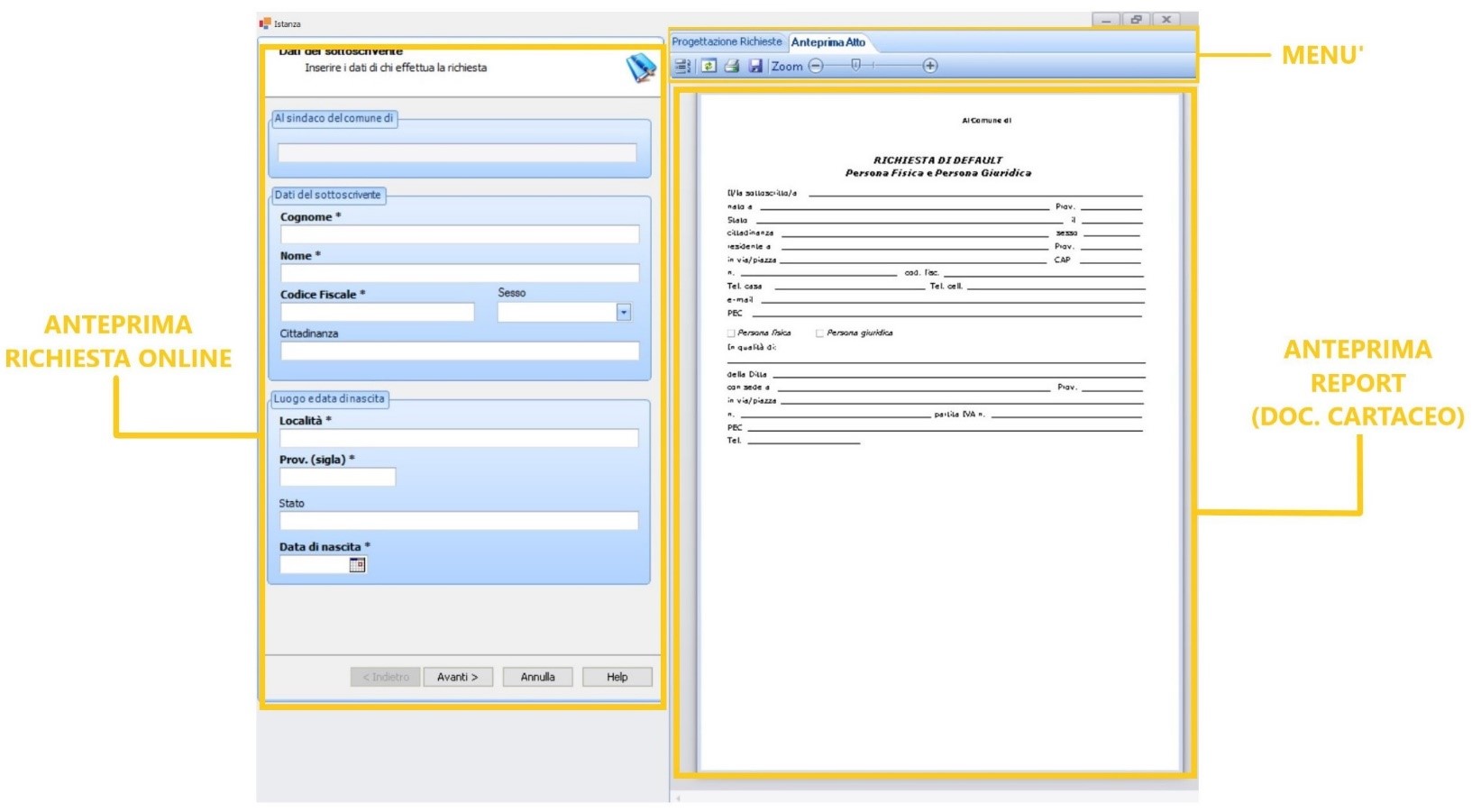
- Successivamente aver avviato “KSDIstanzeDesigner” e selezionato i files riguardanti l’istanza da modificare, si aprirà la finestra di editing, in cui è possibile visualizzare di default l’anteprima del report cartaceo, l’anteprima della richiesta online, il menù e la sezione per altre informazioni riguardanti l’istanza:

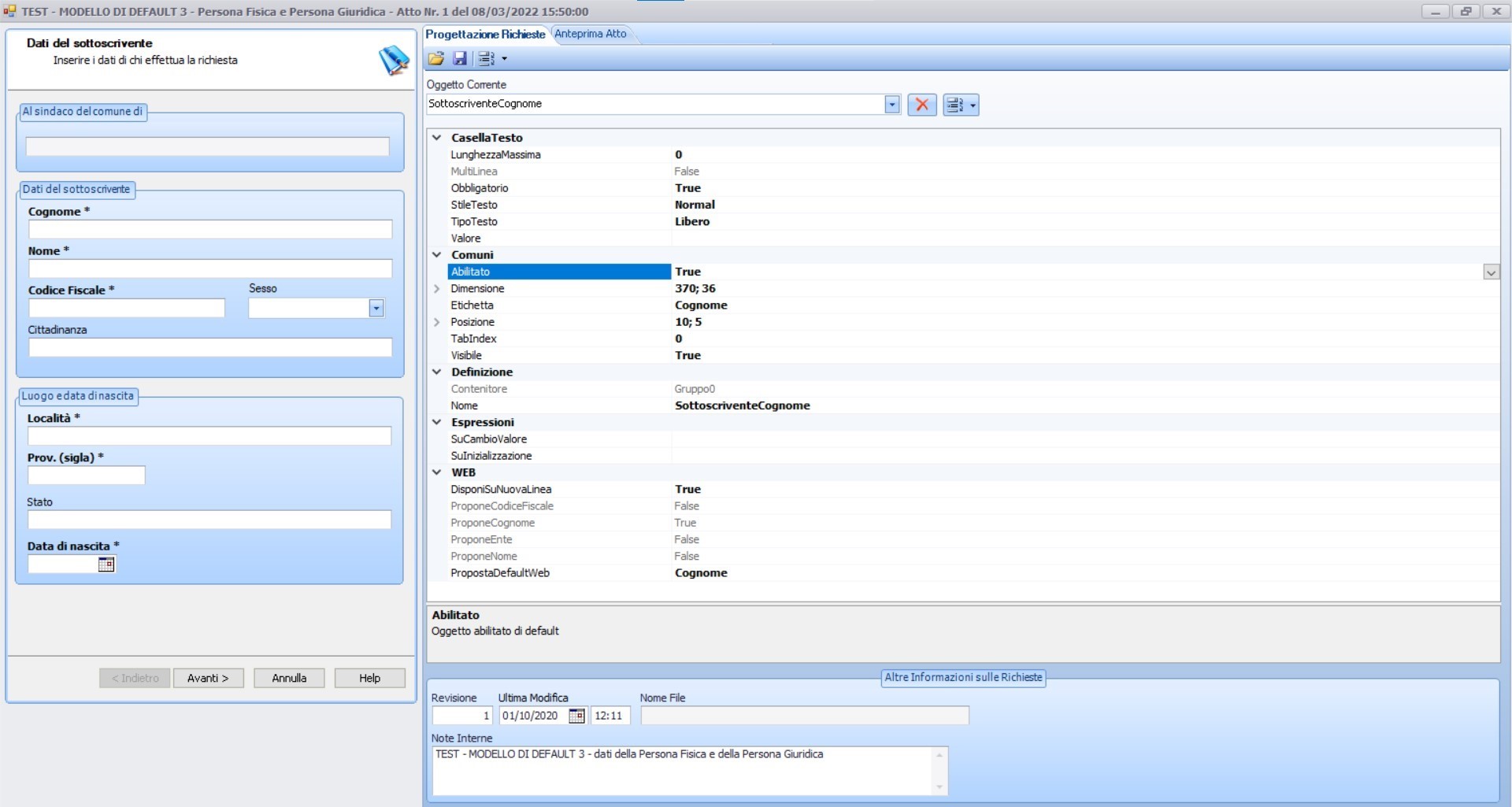
- Per modificare i contenuti da visualizzare a web, premere sul bottone “Progettazione Richieste” presente nel menù, per visualizzare la modalità corrispondente:

- Nella modalità “Progettazione Richieste”, l’anteprima della richiesta online non corrisponde esattamente alla visualizzazione definitiva che assumeranno i contenuti a web, bensì permette di settare una iniziale predisposizione.

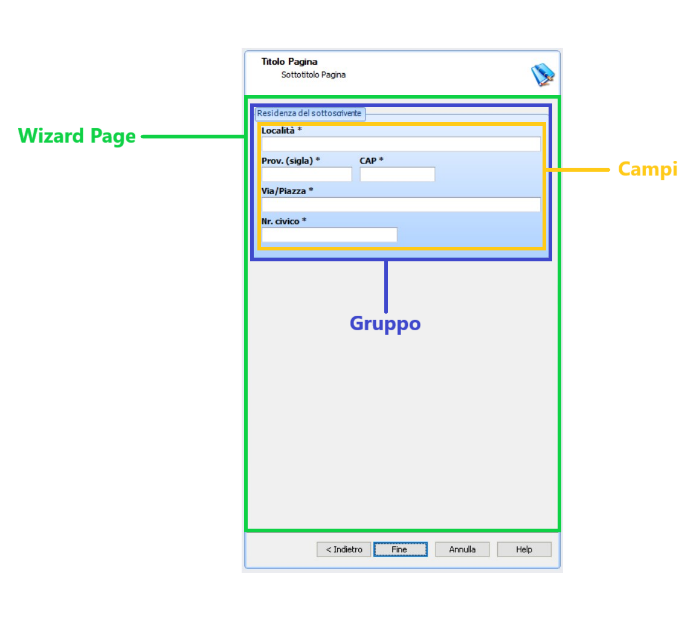
- Gli oggetti che compongono una richiesta online si possono suddividere in: pagine (Wizard Page), che possono contenere uno o più gruppi, che contengono a loro volta uno o più campi.

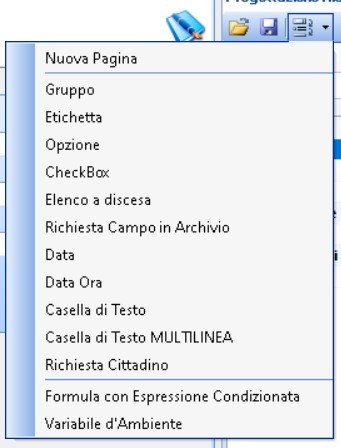
- Per inserire un nuovo oggetto, premere la freccetta adiacente al bottone “Aggiungi Controllo”, e selezionarne uno dal menù a tendina.

- La WizardPage (inseribile premendo “Nuova Pagina”) corrisponde ad uno step della richiesta online, come tutti gli oggetti che la richiesta, possiede delle proprietà che permettono la personalizzazione, queste possono essere modificate nella sezione “Progettazione Richieste”.
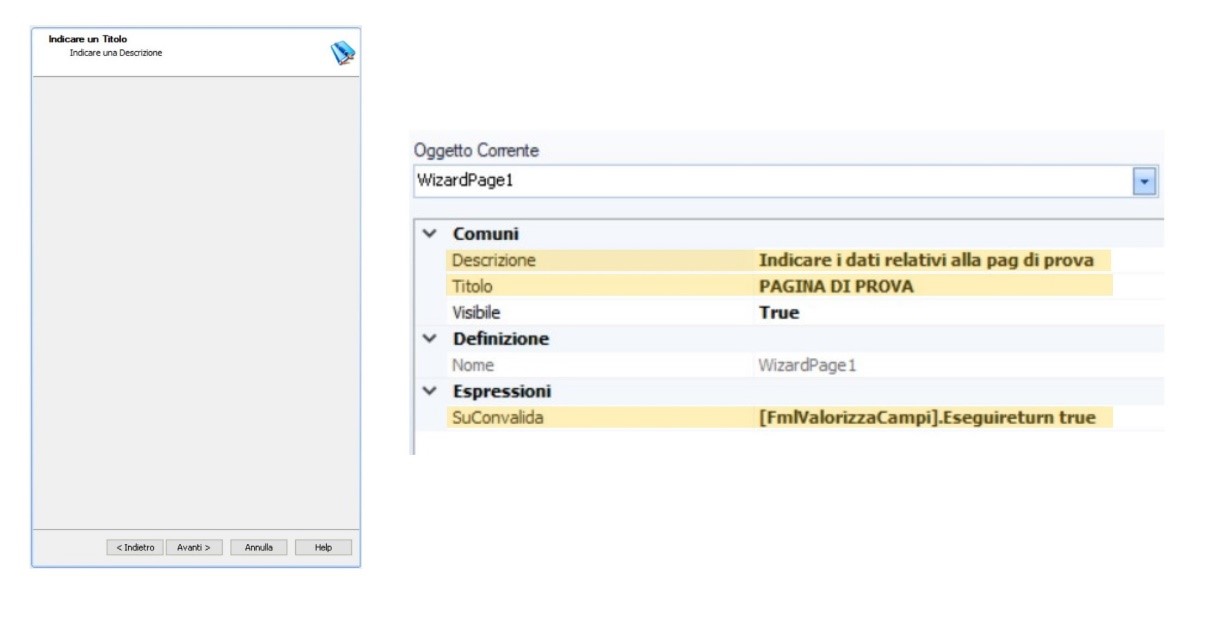
Nella seguente immagine è presente un esempio di WizardPage vuota e le sue relative proprietà (quelle evidenziate in giallo sono le più importanti):

p.s.
-
le proprietà principali di una WizardPage sono:
• Descrizione: corrisponde al sottotitolo della pagina che sarà visibile online, solitamente descrive brevemente l’azione che deve svolgere l’utente in quello step.
• Titolo: corrisponde al titolo della pagina che sarà visibile online, solitamente descrive la tipologia dei dati richiesti in quello step.
• Visibile: se valorizzato a “False” permette di rendere invisibile una pagina, questo può essere utile ad esempio, per nascondere uno step all’utente, senza dover per forza eliminare l’intera WizardPage.
• Nome: nome univoco della variabile; per quanto riguarda le WizardPage, il nome non è modificabile.
• SuConvalida: sezione dedicata alla formula (vedi punto successivo) -
appena creata una pagina nuova, ricordarsi di inserire la seguente riga di codice nella finestra che si aprirà dopo aver premuto il seguente pulsante:
 posizionato sulla stessa riga della proprietà “SuConvalida”:
posizionato sulla stessa riga della proprietà “SuConvalida”:
[FmlValorizzaCampi].Esegui
return true
- quando viene creata una nuova pagina, questa viene posizionata in coda a quelle già presenti, per poterla spostare, selezionarla, puntando il mouse su di essa oppure individuandola tramite la barra “Oggetto Corrente” e successivamente premere il bottone “Sposta Oggetti”, per spostare in avanti o indietro la pagina corrente, ripetere l’operazione fino a portarla nell’ordine desiderato.
 |
 |
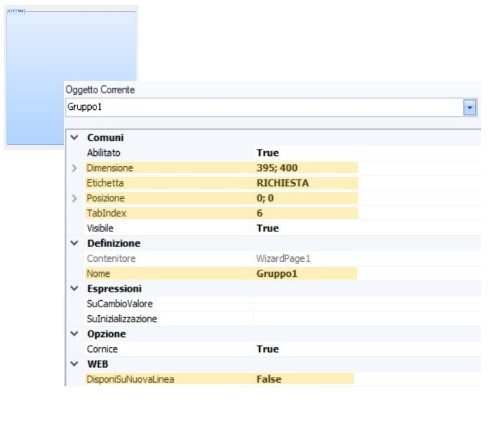
- Un gruppo invece è un oggetto che può essere contenuto in una WizardPage e che a sua volta può contenere i campi di una richiesta. Possiede anche lui una serie di proprietà (quelle evidenziate in giallo sono le più importanti):

p.s.
- le proprietà principali di un Gruppo sono:
• Dimensione: indica la dimensione che avrà il gruppo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, le dimensioni verranno riadattate; per vedere nel dettaglio la dimensione divisa in altezza e larghezza, è sufficiente premere la freccetta a sinistra della proprietà; solitamente la larghezza adeguata corrisponde a 395, mentre l’altezza è impostabile in base alle necessità.
• Etichetta: indica il titolo, ovvero il testo che verrà visualizzato come primo elemento di un gruppo nella richiesta online; è possibile impostarlo vuoto per nasconderlo.
• Posizione: indica la posizione che avrà il gruppo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, i gruppi verranno posizionati consecutivamente ed il posizionamento verrà riordinato in base all’ordine indicato dal TabIndex (vedi punto successivo), è buona regola comunque seguire lo stesso ordine anche nell’editor; per vedere nel dettaglio le coordinate X (orizzontale) e Y (verticale), è sufficiente premere la freccetta a sinistra della proprietà; solitamente la X è da impostare pari a 0, mentre la Y è in base alle necessità.
• TabIndex: indica l’ordinamento che avranno i gruppi quando verranno visualizzati a web, solitamente è possibile impostare una numerazione che va da 0 in su, N.B. In ogni WizardPage è consigliabile ripartire con la numerazione, non è importante che i numeri siano consecutivi, l’importante è impostare un’ordinamento crescente.
• Nome: nome univoco del gruppo; viene visualizzato unicamente dallo sviluppatore, solitamente non viene modificato.
• DisponiSuNuovaLinea: questa proprietà esprime il posizionamento del gruppo a nuova riga, N.B. in questo caso il valore impostato è ininfluente dal momento che a web viene posizionato di default a nuova riga.
- I Campi sono gli oggetti inseribili all’interno di un gruppo; ne esistono di vario tipo in base al dato da richiedere all’utente:
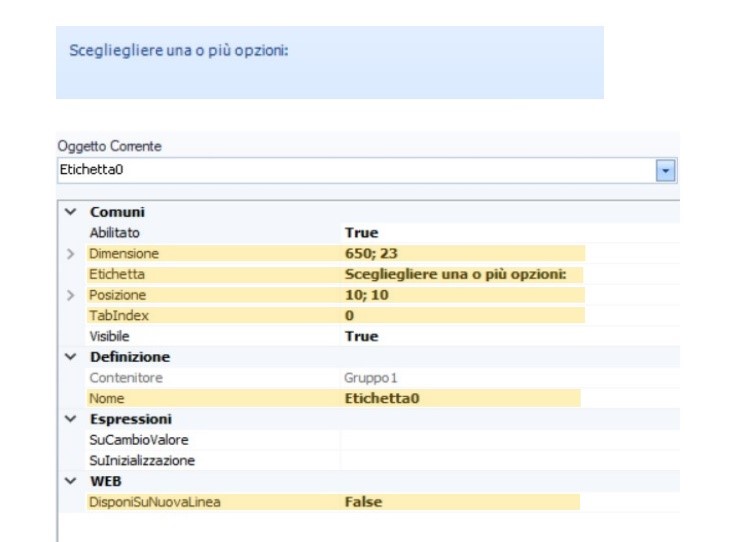
- Etichetta: Oggetto utile per inserire una stringa testuale, visualizzabile e non modificabile dall’utente.

p.s.
- le proprietà principali di un campo Etichetta sono:
• Dimensione: indica la dimensione che avrà il campo sia nell’anteprima dell’editor ed in questo caso la manterrà anche quando successivamente l’istanza sarà visualizzata a web; per vedere nel dettaglio la dimensione divisa in altezza e larghezza, è sufficiente premere la freccetta a sinistra della proprietà; solitamente l’altezza non viene modificata, mentre la larghezza è consigliabile impostarla ad un valore superiore a 600 così da evitare eventuali interruzioni di testo; N.B. Nell’editor non è importante se il testo dell’etichetta va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• Etichetta: indica il testo che verrà visualizzato.
• Posizione: indica la posizione che avrà il campo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, i campi verranno posizionati consecutivamente ed il posizionamento verrà riordinato in base all’ordine indicato dal TabIndex e DisponiSuNuovaLinea (vedi punti successivi), è buona regola comunque seguire lo stesso ordine anche nell’editor; per vedere nel dettaglio le coordinate X (orizzontale) e Y (verticale), è sufficiente premere la freccetta a sinistra della proprietà; solitamente la X e la Y sono in base alle necessità; N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• TabIndex: indica l’ordinamento che avranno i campi quando verranno visualizzati a web, solitamente è possibile impostare una numerazione che va da 0 in su, N.B. In ogni Gruppo è necessario ripartire con la numerazione, non è importante che i numeri siano consecutivi, l’importante è impostare un’ordinamento crescente.
• Nome: nome univoco del campo; viene visualizzato unicamente dallo sviluppatore, solitamente per il campo Etichetta non viene modificato.
• DisponiSuNuovaLinea: questa proprietà esprime il posizionamento del campo a nuova riga, N.B. in questo caso il valore impostato è ininfluente dal momento che a web viene posizionato di default a nuova riga, e i campi successivi ad una etichetta verranno di default SEMPRE inseriti a nuova riga, indipendentemente dalla tipologia.
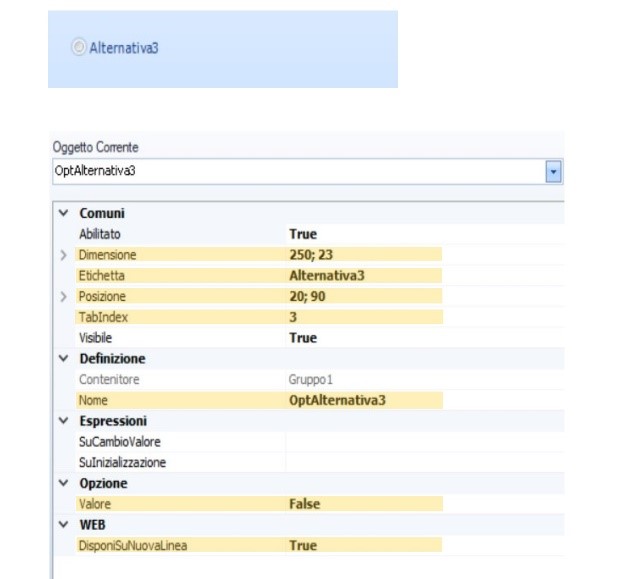
- Opzione (Radiobutton): Oggetto utile per inserire una serie di opzioni tra cui l’utente potrà scegliere, N.B. essendo in alternativa, potrà essere selezionata solo una opzione tra quelle inserite nello stesso gruppo

p.s.
- le proprietà principali di un campo Opzione sono:
• Dimensione: indica la dimensione che avrà il campo sia nell’anteprima dell’editor ed in questo caso la manterrà anche quando successivamente l’istanza sarà visualizzata a web; per vedere nel dettaglio la dimensione divisa in altezza e larghezza, è sufficiente premere la freccetta a sinistra della proprietà; solitamente l’altezza non viene modificata, mentre la larghezza è consigliabile impostarla ad un valore superiore a 600 nel caso che contenga una quantità di testo elevata, altrimenti è possibile inserire un valore anche più basso, soprattutto se si vuole affiancare un altro campo adiacente a quello corrente. N.B. Nell’editor non è importante se il testo dell’etichetta va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• Etichetta: indica il testo che verrà visualizzato.
• Posizione: indica la posizione che avrà il campo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, i campi verranno posizionati consecutivamente ed il posizionamento verrà regolato dalle proprità TabIndex e DisponiSuNuovaLinea (vedi punti successivi), è buona regola comunque seguire lo stesso ordine anche nell’editor; per vedere nel dettaglio le coordinate X (orizzontale) e Y (verticale), è sufficiente premere la freccetta a sinistra della proprietà; solitamente la X e la Y sono in base alle necessità; N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• TabIndex: indica l’ordinamento che avranno i campi quando verranno visualizzati a web, solitamente è possibile impostare una numerazione che va da 0 in su, N.B. In ogni Gruppo è necessario ripartire con la numerazione, non è importante che i numeri siano consecutivi, l’importante è impostare un’ordinamento crescente.
• Nome: nome univoco del campo; viene visualizzato unicamente dallo sviluppatore, solitamente per il campo Opzione viene indicato con il prefisso: “Opz” e successivamente, senza spazi, il nome a piacere della variabile (vedi immagine).
• Valore: indica la valorizzazione, di default impostare sempre a “False”.
• DisponiSuNuovaLinea: questa proprietà esprime il posizionamento del campo a nuova riga, N.B. in questo caso il valore impostato indica effettivamente se il campo in questione dovrà essere inserito a nuova riga (True) o affiancato al campo precedente (False).
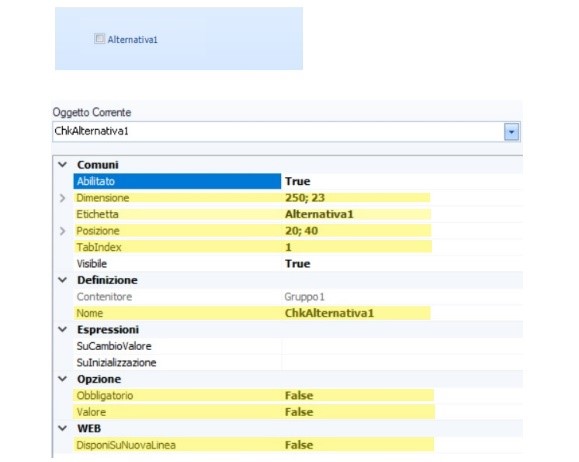
- CheckBox: Oggetto utile per inserire una serie di opzioni tra cui l’utente potrà scegliere, N.B. Possono essere selezionate più alternative contemporaneamente

p.s.
- le proprietà principali di un campo CheckBox sono:
• Dimensione: indica la dimensione che avrà il campo sia nell’anteprima dell’editor ed in questo caso la manterrà anche quando successivamente l’istanza sarà visualizzata a web; per vedere nel dettaglio la dimensione divisa in altezza e larghezza, è sufficiente premere la freccetta a sinistra della proprietà; solitamente l’altezza non viene modificata, mentre la larghezza è consigliabile impostarla ad un valore superiore a 600 nel caso che contenga una quantità di testo elevata, altrimenti è possibile inserire un valore anche più basso, soprattutto se si vuole affiancare un altro campo adiacente a quello corrente. N.B. Nell’editor non è importante se il testo dell’etichetta va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• Etichetta: indica il testo che verrà visualizzato.
• Posizione: indica la posizione che avrà il campo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, i campi verranno posizionati consecutivamente ed il posizionamento verrà regolato dalle proprietà TabIndex e DisponiSuNuovaLinea (vedi punti successivi), è buona regola comunque seguire lo stesso ordine anche nell’editor; per vedere nel dettaglio le coordinate X (orizzontale) e Y (verticale), è sufficiente premere la freccetta a sinistra della proprietà; solitamente la X e la Y sono in base alle necessità; N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• TabIndex: indica l’ordinamento che avranno i campi quando verranno visualizzati a web, solitamente è possibile impostare una numerazione che va da 0 in su, N.B. In ogni Gruppo è necessario ripartire con la numerazione, non è importante che i numeri siano consecutivi, l’importante è impostare un’ordinamento crescente.
• Nome: nome univoco del campo; viene visualizzato unicamente dallo sviluppatore, solitamente per il campo CheckBox viene indicato con il prefisso: “Chk” e successivamente, senza spazi, il nome a piacere della variabile (vedi immagine).
• Valore: indica la valorizzazione, di default impostare sempre a “False”.
• DisponiSuNuovaLinea: questa proprietà esprime il posizionamento del campo a nuova riga, N.B. in questo caso il valore impostato indica effettivamente se il campo in questione dovrà essere inserito a nuova riga (True) o affiancato al campo precedente (False).
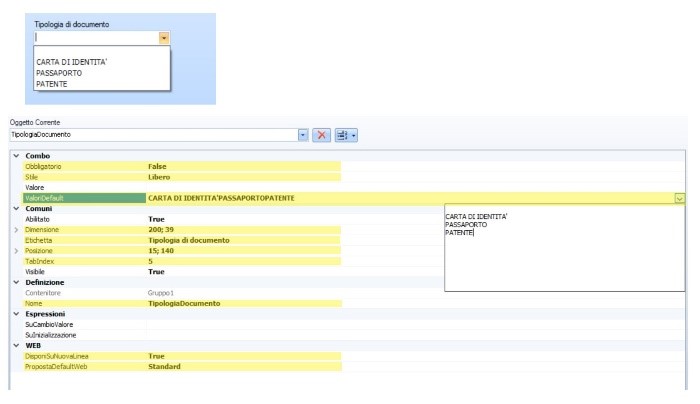
- Elenco a discesa: Oggetto utile per inserire una serie di opzioni tra cui l’utente potrà scegliere, N.B. Le opzioni saranno visualizzate all’interno di un menù a tendina, tra cui sarà possibile sceglierne soltanto una.

p.s.
- le proprietà principali di un campo Elenco a discesa sono:
• Obbligatorio: proprietà utile per rendere obbligatoria la compilazione del corrente campo da parte dell’utente.
• Stile: lasciare “Libero” come da default.
• ValoreDefault: sezione dedicata alle possibili alternative che verranno visualizzate nel menù a tendina; N.B. Inserirle nel riquadro che si apre tramite la freccetta a destra, lasciare la prima riga vuota e inserire ogni alternativa a caporiga.
• Dimensione: indica la dimensione che avrà il campo sia nell’anteprima dell’editor ed in questo caso la manterrà anche quando successivamente l’istanza sarà visualizzata a web; per vedere nel dettaglio la dimensione divisa in altezza e larghezza, è sufficiente premere la freccetta a sinistra della proprietà; solitamente l’altezza non viene modificata, mentre la larghezza è consigliabile impostarla ad un valore sufficiente per visualizzare l’alternativa più lunga, in modo che siano tutte visibili. N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• Etichetta: indica il testo che verrà visualizzato sopra il riquadro bianco del campo.
• Posizione: indica la posizione che avrà il campo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, i campi verranno posizionati consecutivamente ed il posizionamento verrà regolato dalle proprietà TabIndex e DisponiSuNuovaLinea (vedi punti successivi), è buona regola comunque seguire lo stesso ordine anche nell’editor; per vedere nel dettaglio le coordinate X (orizzontale) e Y (verticale), è sufficiente premere la freccetta a sinistra della proprietà; solitamente la X e la Y sono in base alle necessità; N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• TabIndex: indica l’ordinamento che avranno i campi quando verranno visualizzati a web, solitamente è possibile impostare una numerazione che va da 0 in su, N.B. In ogni Gruppo è necessario ripartire con la numerazione, non è importante che i numeri siano consecutivi, l’importante è impostare un’ordinamento crescente.
• Nome: nome univoco del campo; viene visualizzato unicamente dallo sviluppatore, solitamente per il campo Elenco a discesa non viene indicato nessun prefisso, quindi inserire il nome a piacere della variabile, senza spazi (vedi immagine).
• DisponiSuNuovaLinea: questa proprietà esprime il posizionamento del campo a nuova riga, N.B. in questo caso il valore impostato indica effettivamente se il campo in questione dovrà essere inserito a nuova riga (True) o affiancato al campo precedente (False).
• PropostaDefaultWeb: questa proprietà serve per eventualmente fa precompilare il campo con un valore che sarà inserito automaticamente dal sistema, facendo riferimento ad ANPR o da SPID/CIE.
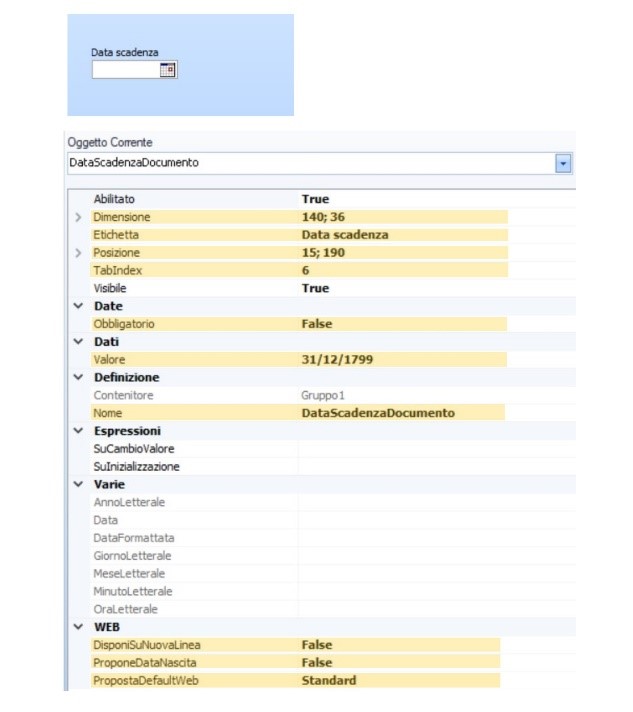
- Data: Oggetto utile per far indicare all’utente una data specifica, N.B. Il campo “Data Ora” è simile al campo “Data” con l’aggiunta di una piccola sezione dedicata all’inserimento di un orario specifico.

p.s.
-
le proprietà principali di un campo Elenco a discesa sono:
• Dimensione: indica la dimensione che avrà il campo sia nell’anteprima dell’editor ed in questo caso la manterrà anche quando successivamente l’istanza sarà visualizzata a web; per vedere nel dettaglio la dimensione divisa in altezza e larghezza, è sufficiente premere la freccetta a sinistra della proprietà; solitamente per il campo Data l’altezza e la larghezza non vengono modificate. N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• Etichetta: indica il testo che verrà visualizzato sopra il riquadro bianco del campo.
• Posizione: indica la posizione che avrà il campo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, i campi verranno posizionati consecutivamente ed il posizionamento verrà regolato dalle proprietà TabIndex e DisponiSuNuovaLinea (vedi punti successivi), è buona regola comunque seguire lo stesso ordine anche nell’editor; per vedere nel dettaglio le coordinate X (orizzontale) e Y (verticale), è sufficiente premere la freccetta a sinistra della proprietà; solitamente la X e la Y sono in base alle necessità; N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• TabIndex: indica l’ordinamento che avranno i campi quando verranno visualizzati a web, solitamente è possibile impostare una numerazione che va da 0 in su, N.B. In ogni Gruppo è necessario ripartire con la numerazione, non è importante che i numeri siano consecutivi, l’importante è impostare un’ordinamento crescente.
• Obbligatorio: proprietà utile per rendere obbligatoria la compilazione del corrente campo da parte dell’utente.
• Valore: per visualizzare inizialmente il campo vuoto, lasciare impostato il valore di default 31/12/1799.
• Nome: nome univoco del campo; viene visualizzato unicamente dallo sviluppatore, solitamente per il campo Data non viene indicato nessun prefisso, quindi inserire il nome a piacere della variabile, senza spazi (vedi immagine).
• DisponiSuNuovaLinea: questa proprietà esprime il posizionamento del campo a nuova riga, N.B. in questo caso il valore impostato indica effettivamente se il campo in questione dovrà essere inserito a nuova riga (True) o affiancato al campo precedente (False).
• ProponeDataNascita: unicamente qualora si stesse richiedendo la data di nascita del richiedente, valorizzare a True, e successivamente impostare PropostaDefaultWeb = DataNascita, in caso contrario lasciare “Standard” ed il campo risulterà compilabile dall’utente.
• PropostaDefaultWeb: questa proprietà serve per eventualmente fa precompilare il campo con un valore che sarà inserito automaticamente dal sistema, facendo riferimento ad ANPR o da SPID/CIE. -
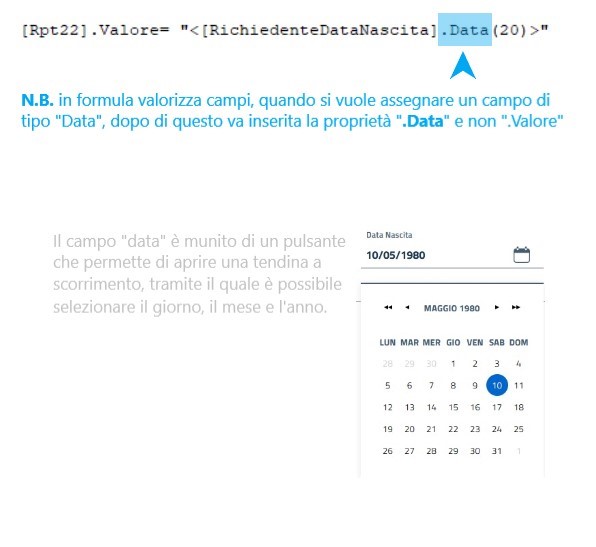
il campo Data, quando viene visualizzato a web, possiede un pulsante che apre una finestra pop-up dove l’utente potrà selezionare manualmente la data. (vedi immagine seguente)
-
nella formula “ValorizzaCampi” ricordarsi di assegnare la proprietà “.Data” e non “.Valore” (vedi immagine seguente)

- Casella di Testo: Oggetto utile per richiedere l’inserimento di un testo da parte dell’utente richiedente.

p.s.
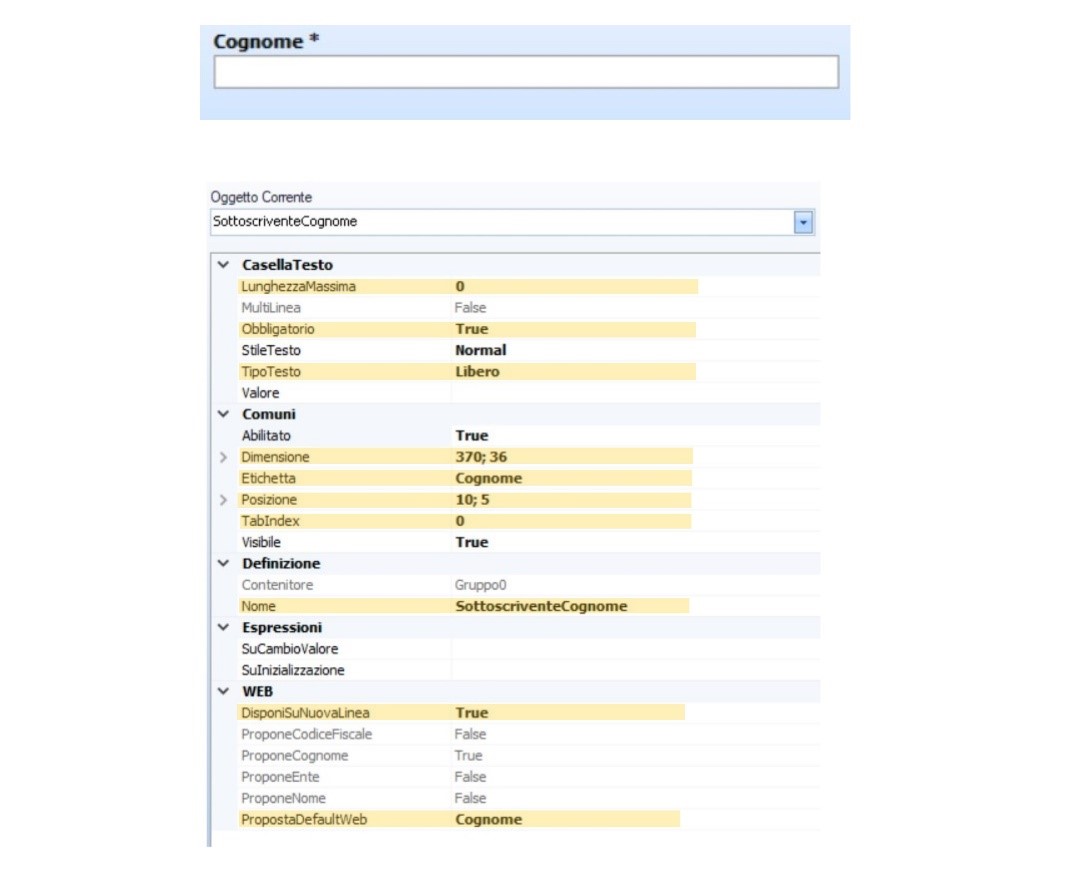
- le proprietà principali di un campo Casella di Testo sono:
• LunghezzaMassima: indica il numero massimo di caratteri inseribili dall’utente; lasciare a 0 per non impostare alcun vincolo.
• Obbligatorio: proprietà utile per rendere obbligatoria la compilazione del corrente campo da parte dell’utente.
• TipoTesto: lasciare “Libero” come da default, oppure settare numerico per richiedere soltanto numeri interi (con l’unico accorgimento che se l’utente inserisce un numero con la virgola, questo verrà approssimato o per eccesso o per difetto).
• Dimensione: indica la dimensione che avrà il campo sia nell’anteprima dell’editor ed in questo caso la manterrà anche quando successivamente l’istanza sarà visualizzata a web; per vedere nel dettaglio la dimensione divisa in altezza e larghezza, è sufficiente premere la freccetta a sinistra della proprietà; solitamente l’altezza non viene modificata, mentre la larghezza è consigliabile impostarla a piacere. N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• Etichetta: indica il testo che verrà visualizzato sopra il riquadro bianco del campo.
• Posizione: indica la posizione che avrà il campo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, i campi verranno posizionati consecutivamente ed il posizionamento verrà regolato dalle proprietà TabIndex e DisponiSuNuovaLinea (vedi punti successivi), è buona regola comunque seguire lo stesso ordine anche nell’editor; per vedere nel dettaglio le coordinate X (orizzontale) e Y (verticale), è sufficiente premere la freccetta a sinistra della proprietà; solitamente la X e la Y sono in base alle necessità; N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• TabIndex: indica l’ordinamento che avranno i campi quando verranno visualizzati a web, solitamente è possibile impostare una numerazione che va da 0 in su, N.B. In ogni Gruppo è necessario ripartire con la numerazione, non è importante che i numeri siano consecutivi, l’importante è impostare un’ordinamento crescente.
• Nome: nome univoco del campo; viene visualizzato unicamente dallo sviluppatore, solitamente per il campo Elenco a discesa non viene indicato nessun prefisso, quindi inserire il nome a piacere della variabile, senza spazi (vedi immagine).
• DisponiSuNuovaLinea: questa proprietà esprime il posizionamento del campo a nuova riga, N.B. in questo caso il valore impostato indica effettivamente se il campo in questione dovrà essere inserito a nuova riga (True) o affiancato al campo precedente (False).
• PropostaDefaultWeb: questa proprietà serve per eventualmente fa precompilare il campo con un valore che sarà inserito automaticamente dal sistema, facendo riferimento ad ANPR o da SPID/CIE.
- Casella di Testo MULTILINEA: Oggetto utile per richiedere l’inserimento di un testo particolarmente lungo da parte dell’utente richiedente.

p.s.
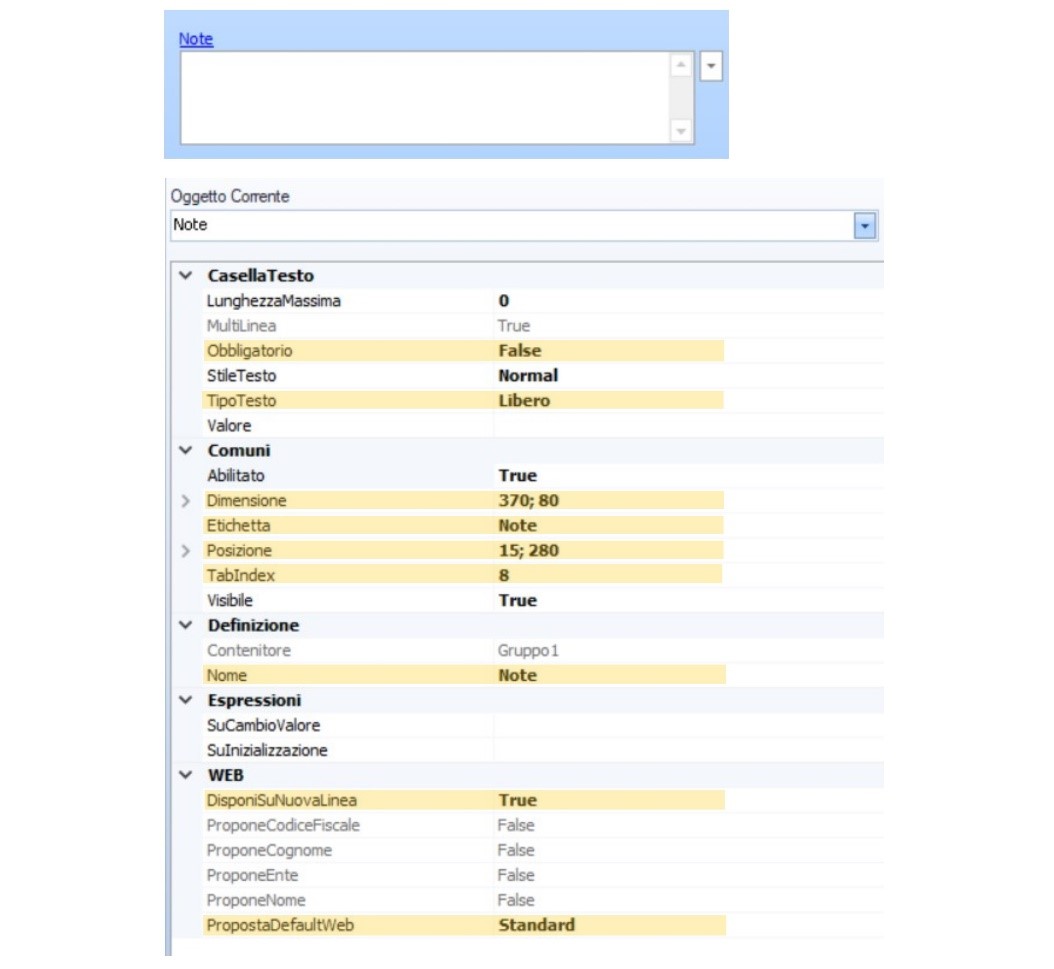
- le proprietà principali di un campo Casella di Testo MULTILINEA sono:
• LunghezzaMassima: indica il numero massimo di caratteri inseribili dall’utente; lasciare a 0 per non impostare alcun vincolo.
• Obbligatorio: proprietà utile per rendere obbligatoria la compilazione del corrente campo da parte dell’utente.
• TipoTesto: lasciare “Libero” come da default, oppure settare numerico per richiedere soltanto numeri interi (con l’unico accorgimento che se l’utente inserisce un numero con la virgola, questo verrà approssimato o per eccesso o per difetto).
• Dimensione: indica la dimensione che avrà il gruppo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, le dimensioni verranno riadattate; per vedere nel dettaglio la dimensione divisa in altezza e larghezza, è sufficiente premere la freccetta a sinistra della proprietà; solitamente l’altezza non viene modificata, mentre la larghezza è consigliabile impostarla a piacere. N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• Etichetta: indica il testo che verrà visualizzato sopra il riquadro bianco del campo.
• Posizione: indica la posizione che avrà il campo unicamente nell’anteprima dell’editor, quando successivamente l’istanza sarà visualizzata a web, i campi verranno posizionati consecutivamente ed il posizionamento verrà regolato dalle proprietà TabIndex e DisponiSuNuovaLinea (vedi punti successivi), è buona regola comunque seguire lo stesso ordine anche nell’editor; per vedere nel dettaglio le coordinate X (orizzontale) e Y (verticale), è sufficiente premere la freccetta a sinistra della proprietà; solitamente la X e la Y sono in base alle necessità; N.B. Nell’editor non è importante se il campo va oltre i margini del gruppo, online verrà visualizzato ugualmente.
• TabIndex: indica l’ordinamento che avranno i campi quando verranno visualizzati a web, solitamente è possibile impostare una numerazione che va da 0 in su, N.B. In ogni Gruppo è necessario ripartire con la numerazione, non è importante che i numeri siano consecutivi, l’importante è impostare un’ordinamento crescente.
• Nome: nome univoco del campo; viene visualizzato unicamente dallo sviluppatore, solitamente per il campo Elenco a discesa non viene indicato nessun prefisso, quindi inserire il nome a piacere della variabile, senza spazi (vedi immagine).
• DisponiSuNuovaLinea: questa proprietà esprime il posizionamento del campo a nuova riga, N.B. in questo caso il valore impostato indica effettivamente se il campo in questione dovrà essere inserito a nuova riga (True) o affiancato al campo precedente (False).
• PropostaDefaultWeb: questa proprietà serve per eventualmente fa precompilare il campo con un valore che sarà inserito automaticamente dal sistema, facendo riferimento ad ANPR o da SPID/CIE.
- Per eliminare un oggetto, selezionarlo e premere il pulsante “Elimina il Controllo Corrente”, N.B. Se si vuole eliminare un Gruppo o una WizardPage, è necessario prima eliminare tutto il suo contenuto, un oggetto alla volta, successivamente ricordarsi di eliminare la/le variabile/i corrispondente/i anche nella formula ValorizzaCampi (è consigliato di commentare la riga corrispondente anziché eliminarla, così da poter scommentare la variabile “Rpt” e riassegnare ad un altro campo).

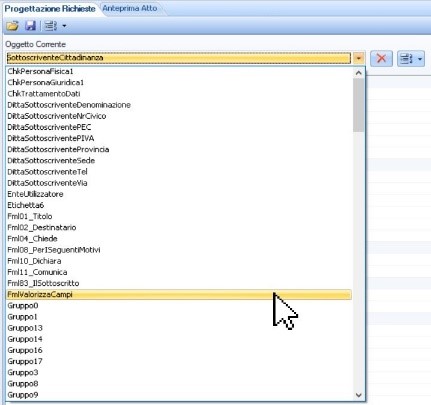
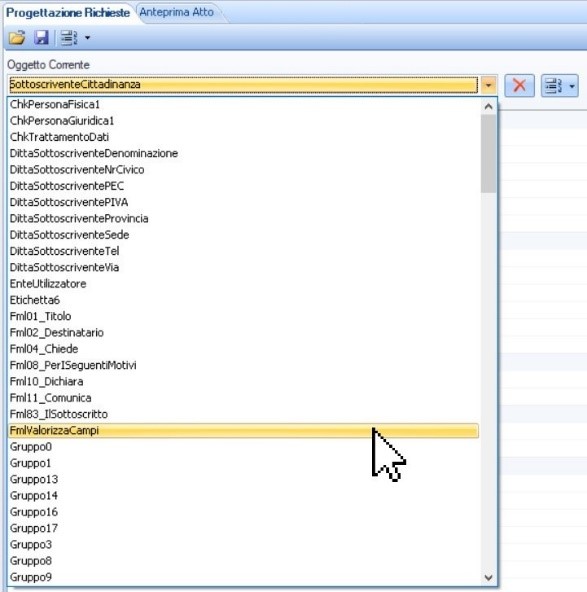
- Una volta terminata la predisposizione della Richiesta, con il relativo inserimento di pagine, gruppi e campi, è necessario assegnare a delle variabili (che verranno successivamente richiamate nel report) i nuovi campi appena creati (di cui è bene annotarsi i nomi, così da essere sicuri di non tralasciare qualcosa); per fare ciò è necessario aprire la formula “FmlValorizzaCampi”, selezionandola dalla tendina “Oggetto Corrente”:

- recarsi nella proprietà “Espressione” cliccare la casella adiacente così da far comparire il pulsante
 , premendolo si aprirà una finestra “Compilatore Espressione”:
, premendolo si aprirà una finestra “Compilatore Espressione”:

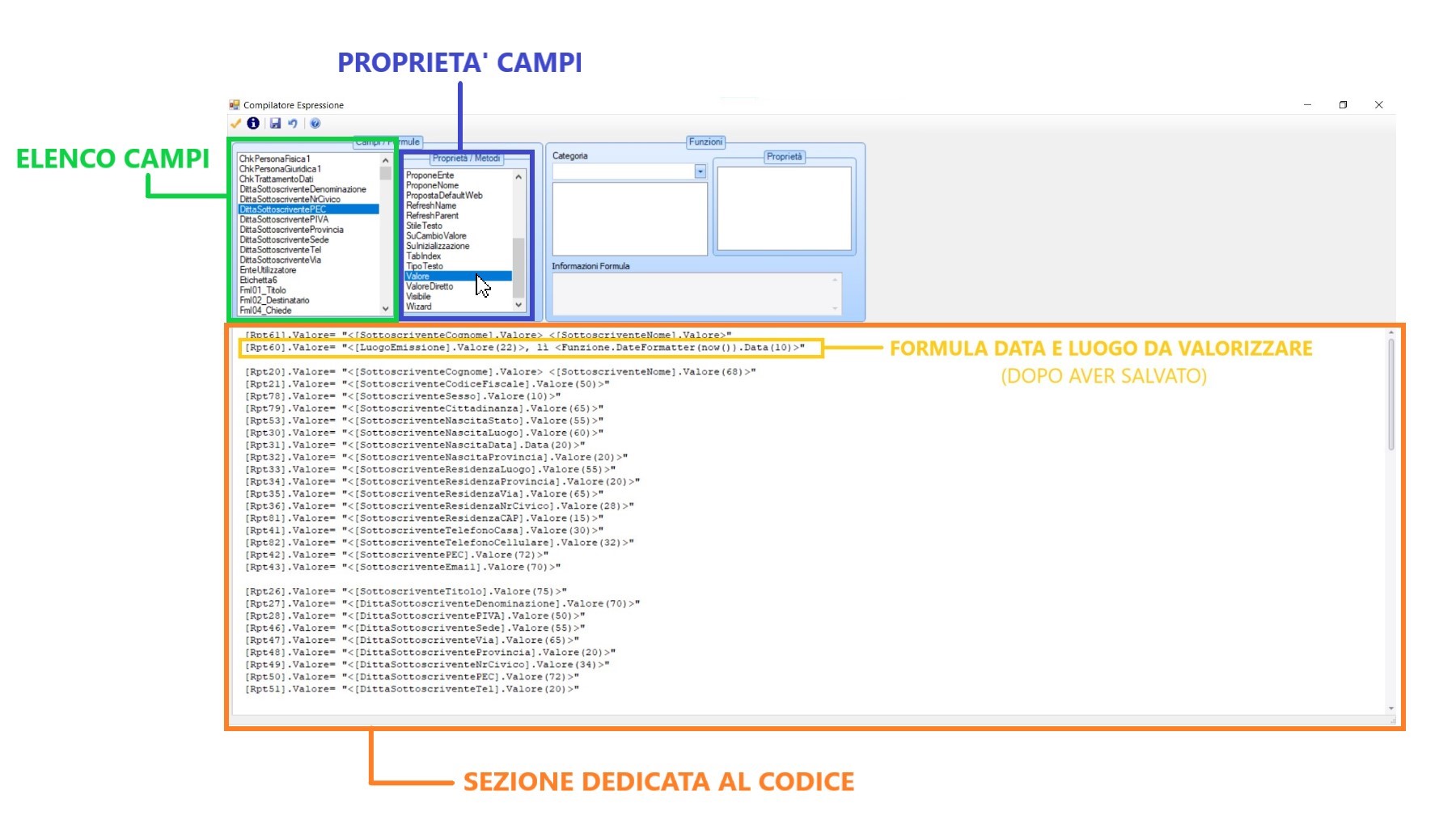
- in ELENCO CAMPI è possibile consultare una lista di tutti gli oggetti contenuti nella richiesta (quelli già presenti o quelli appena creati), è possibile inserirne uno nella sezione dedicata al codice, semplicemente , posizionando il cursore nella posizione desiderata e facendo doppio click sopra l’oggetto contenuto in elenco campi.
- in PROPRIETA’ CAMPI è possibile scegliere le proprietà dei campi da assegnare alla variabile, solitamente trattasi di “.Valore” così da assegnare il valore inserito dall’utente, fatta eccezione per i campi Data, i quali bisognerà assegnare la proprietà “.Data”, vale la stessa regola del doppio click per inserirlo direttamente dall’elenco.
- SEZIONE DEDICATA AL CODICE dove è possibile inserire le assegnazioni e le formule.
- una volta terminate le modifiche o la compilazione, è necessario premere il pulsante ”Verifica Formula”
 per valorizzare le variabili “Rpt” con il contenuto dei campi corrispondenti
per valorizzare le variabili “Rpt” con il contenuto dei campi corrispondenti - successivamente premere “salva”
 per rendere effettive le modifiche.
per rendere effettive le modifiche. - N.B. Ogni volta che si preme “Verifica Formula” e successivamente “Salva”, ricordarsi di riaprire la finestra “Compilatore Espressione”, individuare la “FORMULA DATA E LUOGO DA VALORIZZARE” e sostituire la parte compresa tra le virgolette con la stringa:
______________________, lì __________
Successivamente premere “Verifica Formula” e uscire SENZA SALVARE.
esempio:

questo passaggio è fondamentale per non avere un errore nel luogo e data, che resterebbero valorizzati con il giorno, in cui si è verificata la formula e non quello in cui l’utente effettivamente compilerebbe la richiesta.
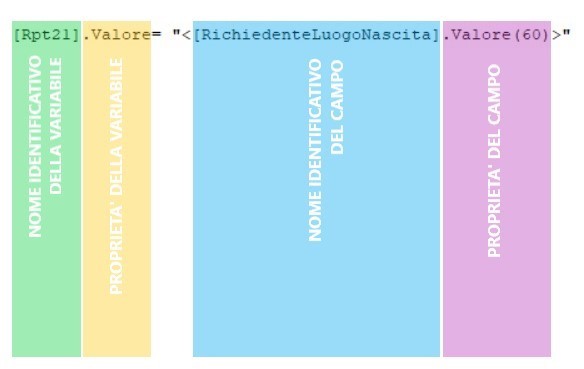
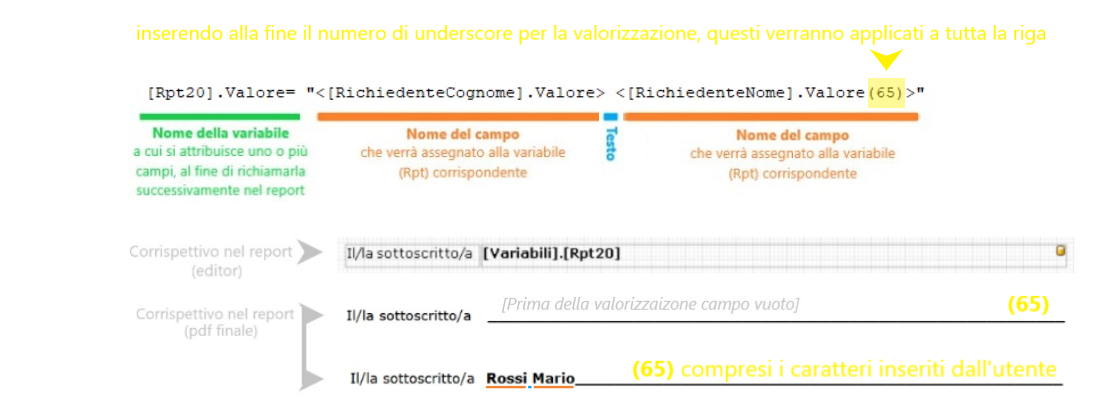
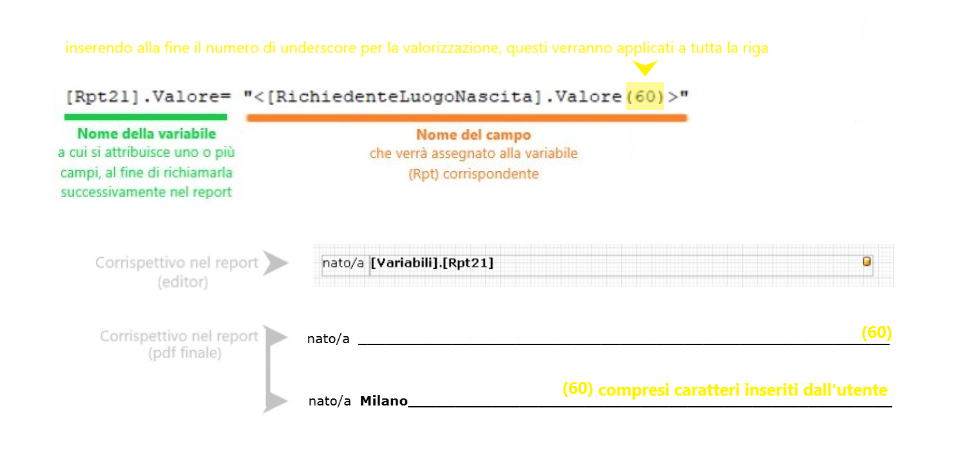
- una riga di assegnazione è così strutturata:

- ricordarsi di assegnare il numero di Underscore ( _ ) che andranno a riempire la variabile nel report, quando la variabile è vuota (non è stata ancora valorizzata dall’utente richiedente), per fare ciò è necessario inserire il numero tra parentesi alla fine dopo la proprietà del campo da valorizzare:


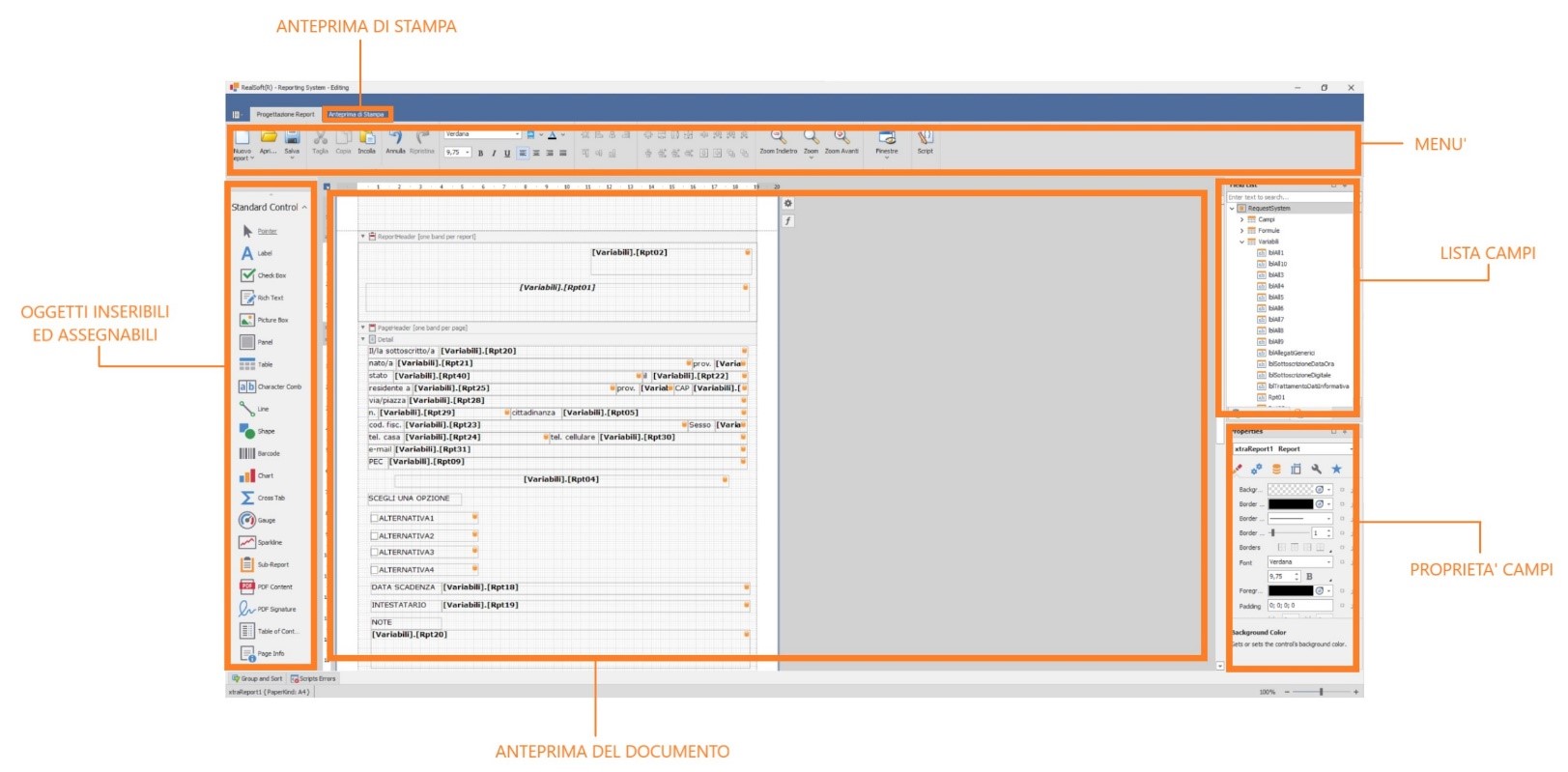
- Dopo aver assegnato tutte le variabili, è il momento di realizzare il report (ovvero il modello che simula il documento cartaceo), tornare nella sezione “Anteprima Atto” e premere il pulsante
 per accedere alla schermata di editing per il report:
per accedere alla schermata di editing per il report:

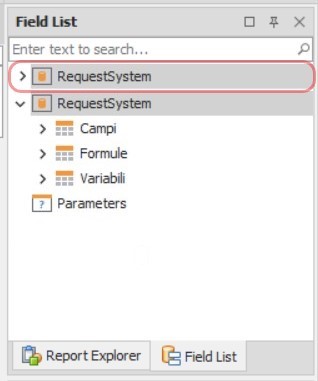
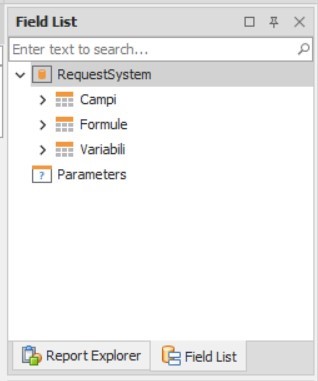
Per quanto riguarda la realizzazione del Report, fare riferimento al video tutorial, prestando molta attenzione ad un errore che si potrebbe verificare al salvataggio o all’apertura dell’editor per il report, ovvero la duplicazione del “RequestSystem” all’interno della sezione “Lista Campi” (ovvero “Field List”):
- CORRETTA:

- ERRATA (eliminare uno dei due “RequestSystem” e Salvare nuovamente il Report):